There’s a better
way to create your options panel.
Themekit Options Panel is an extendable WordPress options panel, it's productivity oriented and packed with all the components and features required in the modern WordPress themes and websites.
Try demo now Purchase now
Extensive high quality
components and inputs library.
The most complete components library on the market, composed of more than 20 components, enable a fast and easy theme options creation. Every component has dedicated options for all the needs.
All components featuresEvery component require id, type, title and content options. The options showed below are additionals.
| Component | Option name | Description |
|---|---|---|
| Text |
Enable or disable the multilingual feature. |
|
| Textarea |
Enable or disable the multilingual feature. |
|
| Upload image |
Set the image preview sizes. |
|
| Select list |
Array of text options. |
|
| Select image |
Array of text options with image links. |
|
| Radio list |
Array of text options. |
|
| Number |
Display the number unit like px. |
|
| Number X4 |
Display the numbers unit like px. |
|
| Range |
Display the numbers unit like px. Minimum and maximum values. Default is 0 to 100. |
|
| Code editor |
Choose between css, js and htmlmixed. Enable or disable the multilingual feature. |
|
| Repeater |
Array of components. The supported components are text and textarea. |
|
| Multi input |
Array of components. The supported components are text, textarea, upload and checkbox. |
|
| Required resources |
Array of requirements to display. The supported values are memory-limit, upload-max-size, post-max-size, max-execution-time, zip, uploads-folder-writable and php-version. |
|
| Post types |
Enable or disable the option to include the default category and tag taxonomies. Enable or disable the option to add infinite custom taxonomies. Enable or disable the option to select a standard page as archive. |
|
| Import |
Enable or disable the Envato purchase code verification. Enable or disable the option to manually upload a zip archive to import. Choose between a list of thumbnail images or a classic select. Array of demos. Each item contains name, url, thumb url and the required plugins array. |
|
| Information |
-- |
|
| Checkbox |
-- |
|
| Upload |
-- |
|
| WP Editor |
-- |
|
| Color |
-- |
|
| Google fonts |
-- |
|
| Widgets |
-- |
|
| Export |
-- |

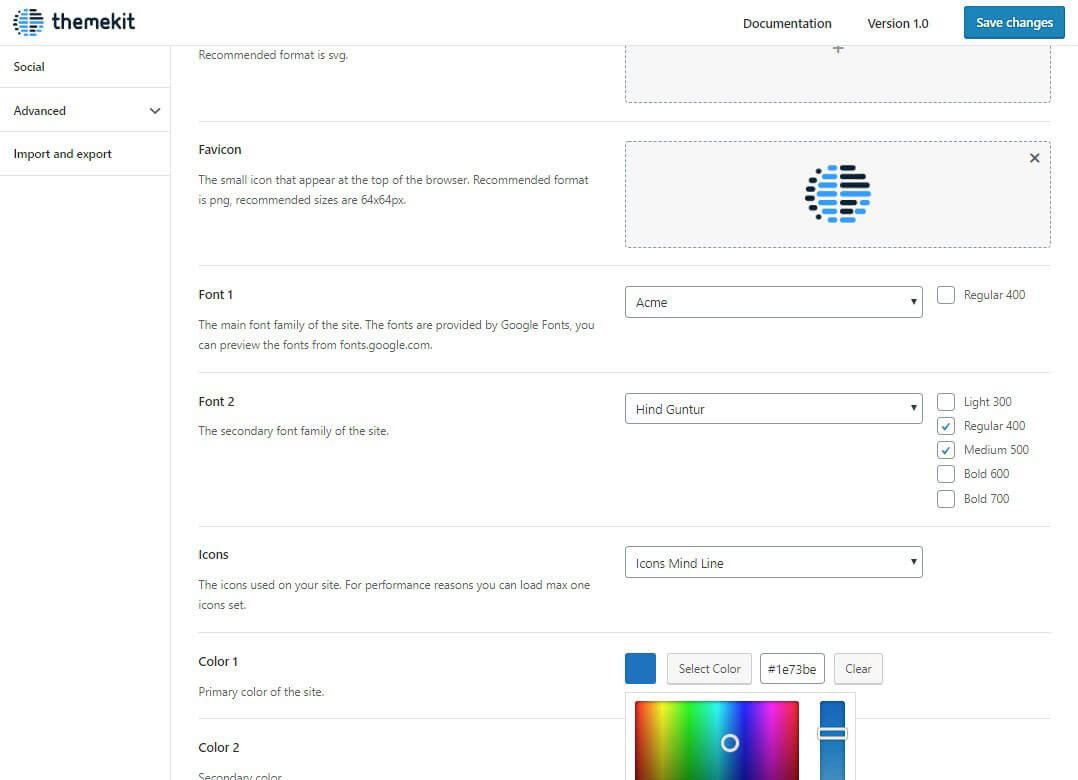
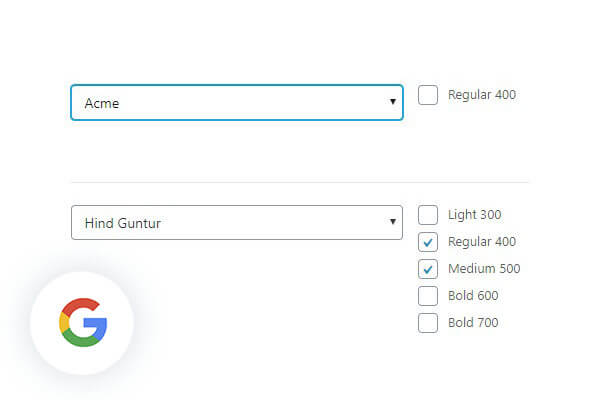
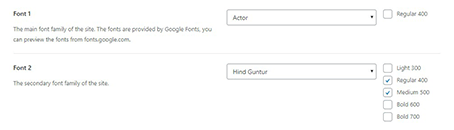
Google Fonts
Google Fonts selector constantly updated, with fonts variants option and automatic front-end loading.
Documentation
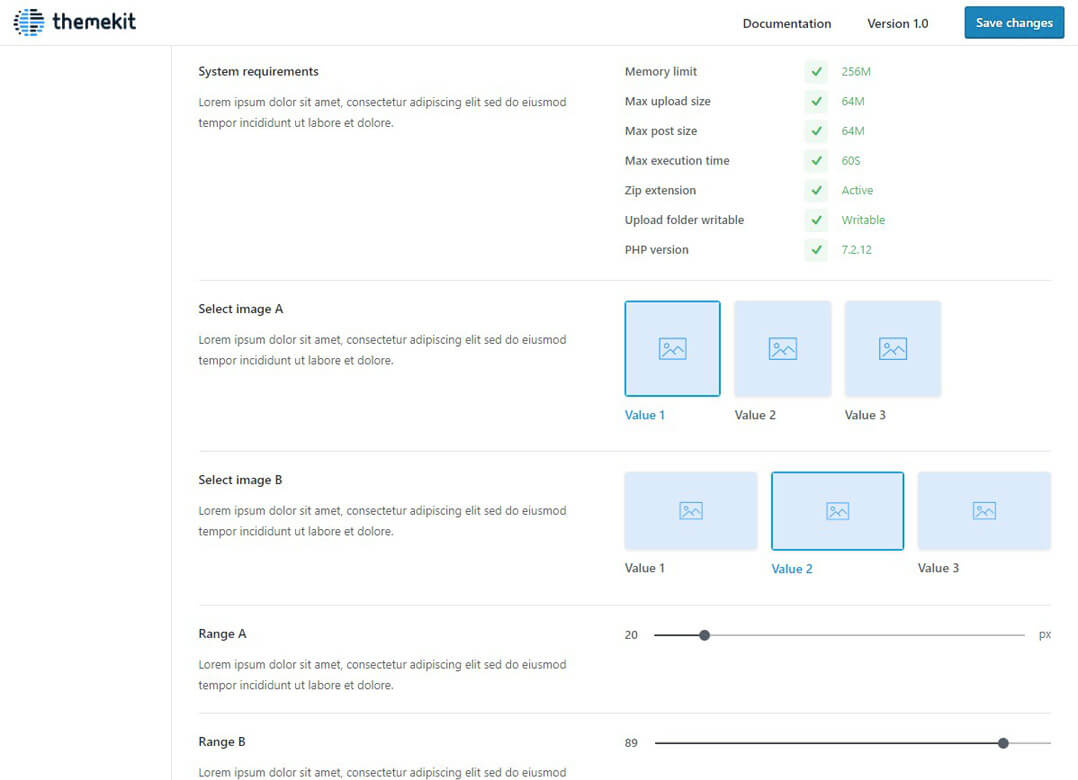
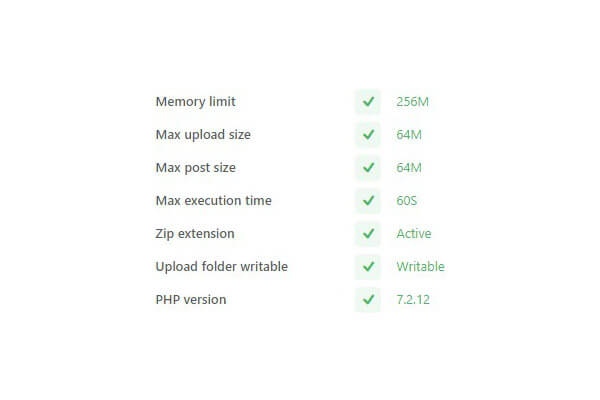
Required resources
Check the hosting settings and communicate to the user potential requirements issues.
Documentation
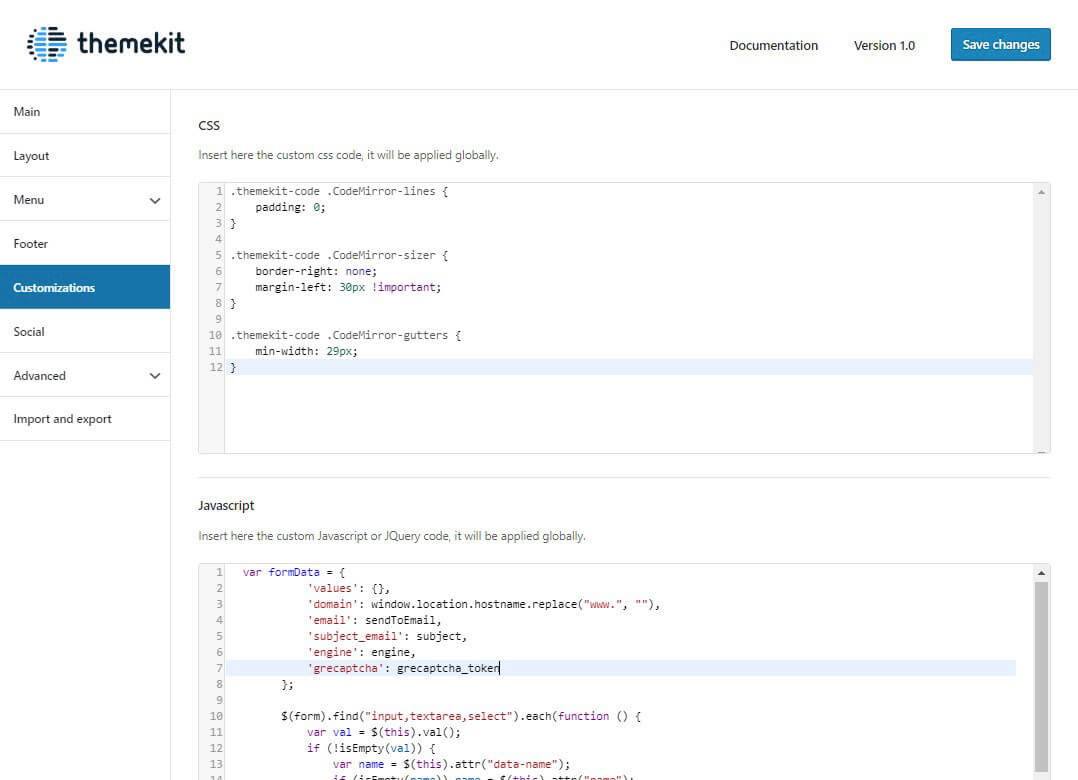
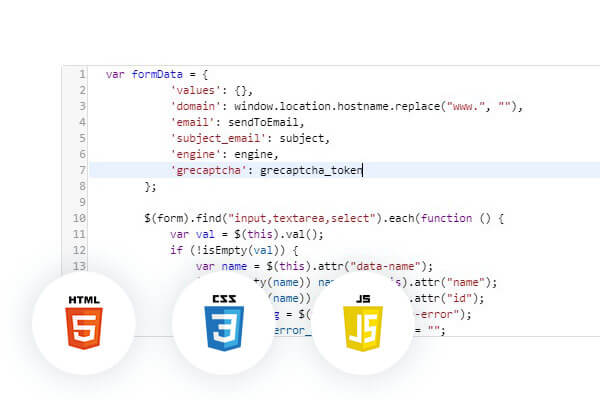
Code editor
Powerful Javascript, HTML and CSS editor, multilingual and powered by Codemirror.
Documentation
Repeater
A component to add multiple single value or multi values items and save and read them as array.
Documentation


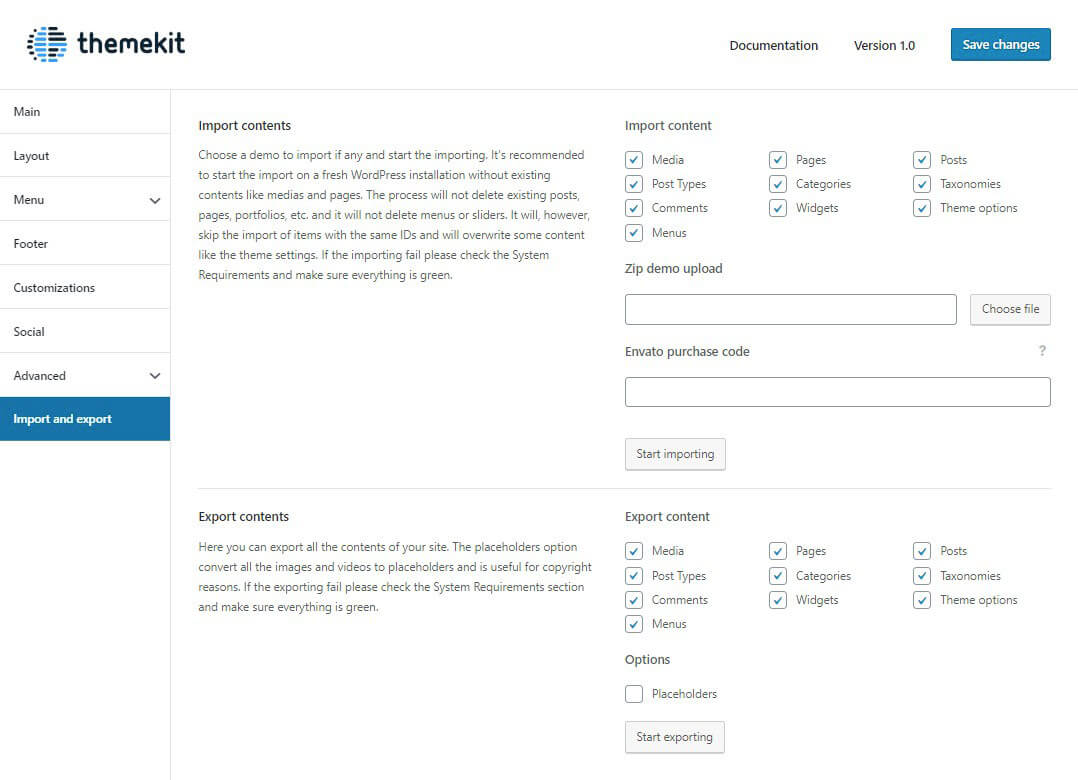
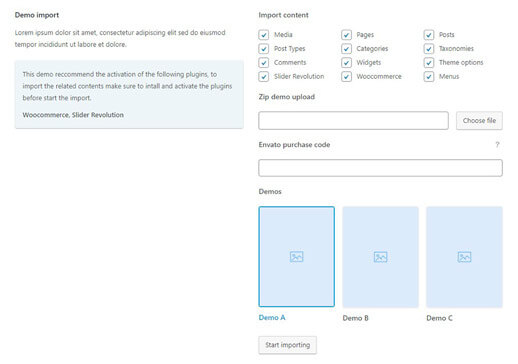
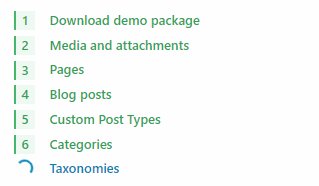
Import and export of any
WordPress setting and content.
For any content and setting, alert about required plugins, display demo thumbnails, allow manual package upload, allow the importing only to envato costumers. Lightweight for low resources hostings.
View import and export list| Name | Description |
|---|---|
| Medias |
Export and import of images and videos of the WordPress Media Library. The import process automatically replace the media url with the destination url. |
| Pages |
Export and import of pages. |
| Posts |
Export and import of blog posts. |
| Post Types |
Export and import of custom Post Types. |
| Categories and tags |
Export and import of blogs categories and tags. The import process automatically assign the correct categories and tags to the post. |
| Taxonomies |
Export and import of custom taxonomies. The import process automatically assign the correct taxonomies to the Post Type item. |
| Comments |
Export and import of comments. The import process automatically assign the correct comments to the post. |
| Widgets |
Export and import of widgets of all widgets areas. |
| Theme options |
Export and import of Themikit Options settings. |
| Slider Revolution |
Import the Slider Revolution sliders. |
| Woocommerce |
Export and import of Woocommerce products. |
| Menus |
Export and import of navigation menus. |
| Placeholder option |
This option is available only on the export process and allow the convertion of all images and videos to placeholders generated by placeholder.com. |


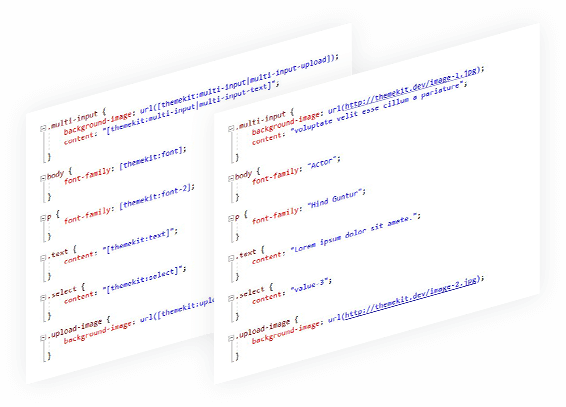
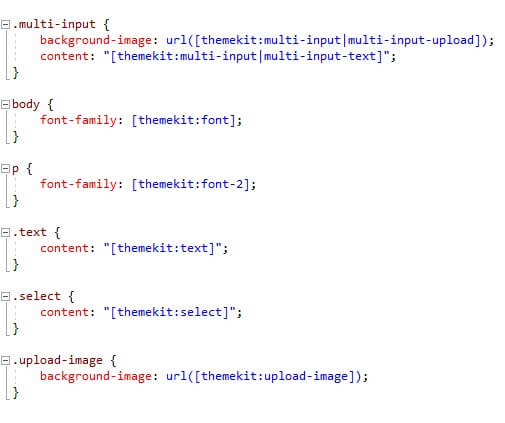
Automatic css generation
from the theme options settings.
Automatic creation and front-end loading of a minified css file that contains custom css styles with the settings of the options panel. Very easy to use, just create the css file with your styles and insert the settings name.
See how it work
Create a standard .css file, insert your styles as usually and replace the css values with the code [themekit:ID] where ID is
the ID if the setting you want to use. See the example on right. You're done!

Multilingual support for
WPML and Polylang plugins.
Automatic multilingual settings to change the setting's content for each language. No configuration needed, this feature is automatic on both admin and front-end. Compatible with WPML and Polylang plugins.
More details


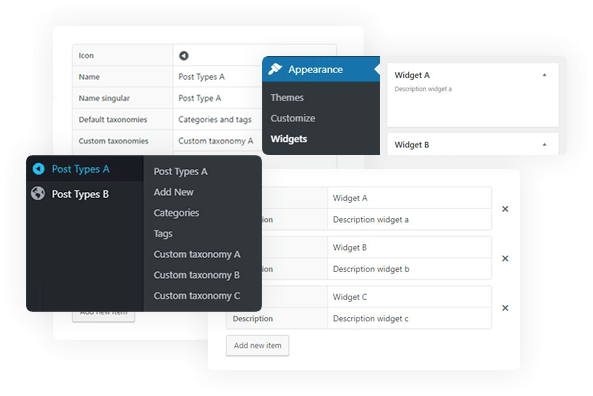
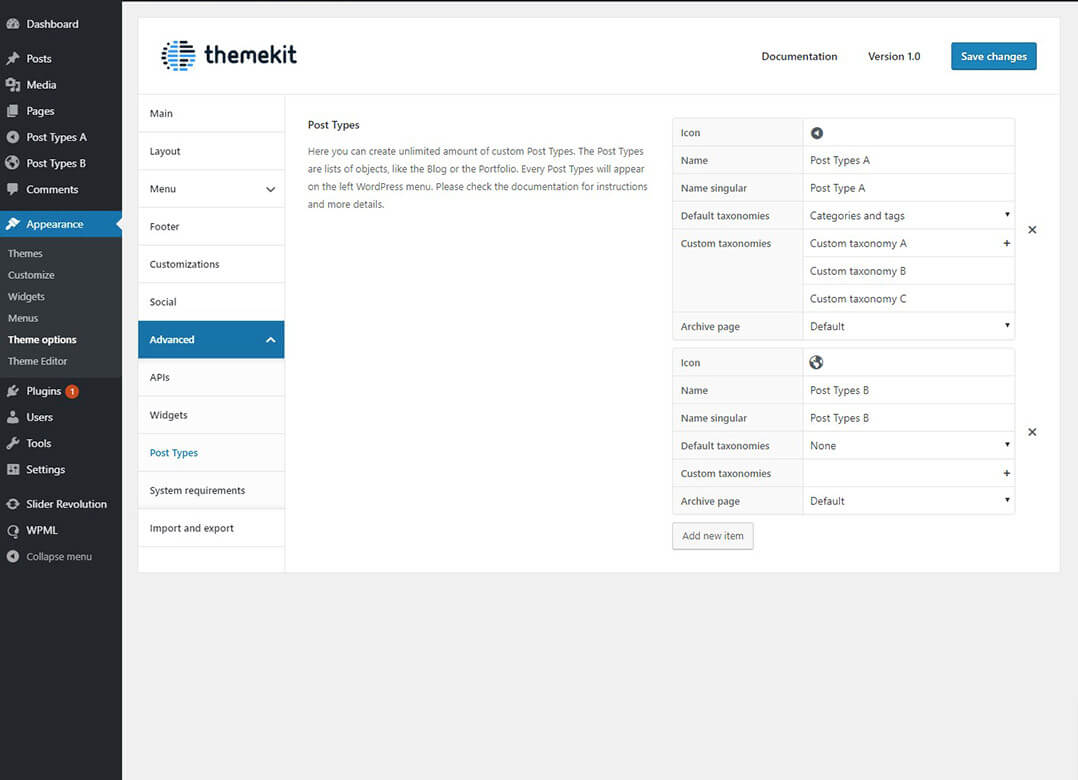
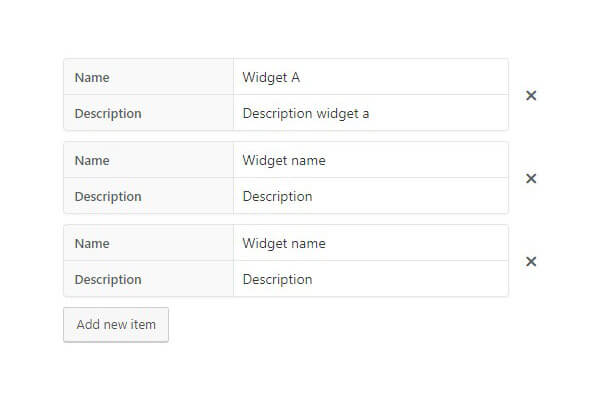
Infinite Widget areas
and Post Types creation.
Visually create infinite Widgets areas by just insert the name and description. Visually create infinite Post Types in seconds with icon, tags, categoriers and custom taxonomies. All without write a single line of code.
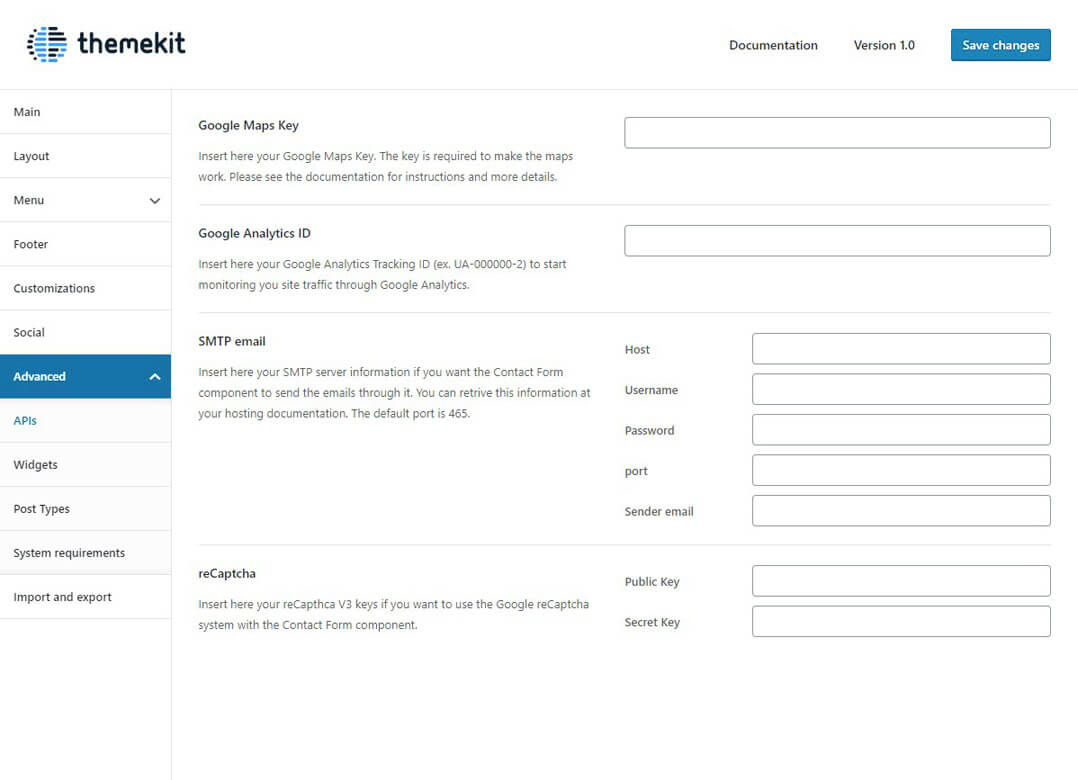
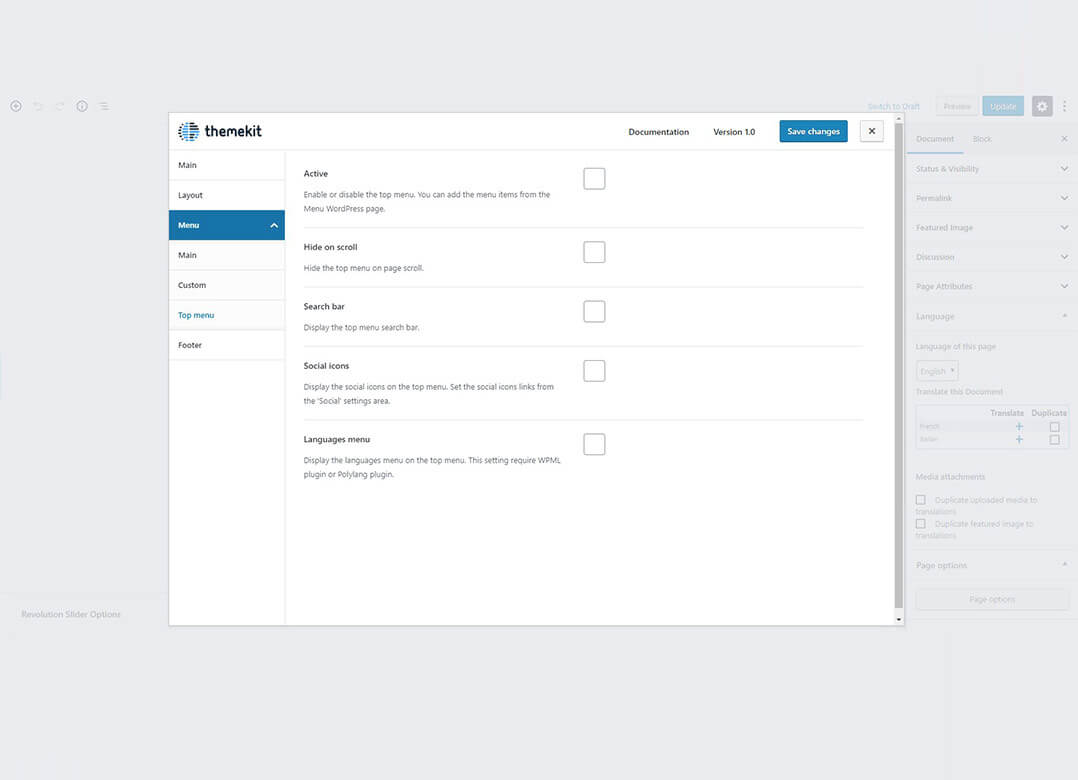
More detailsTheme options screenshots
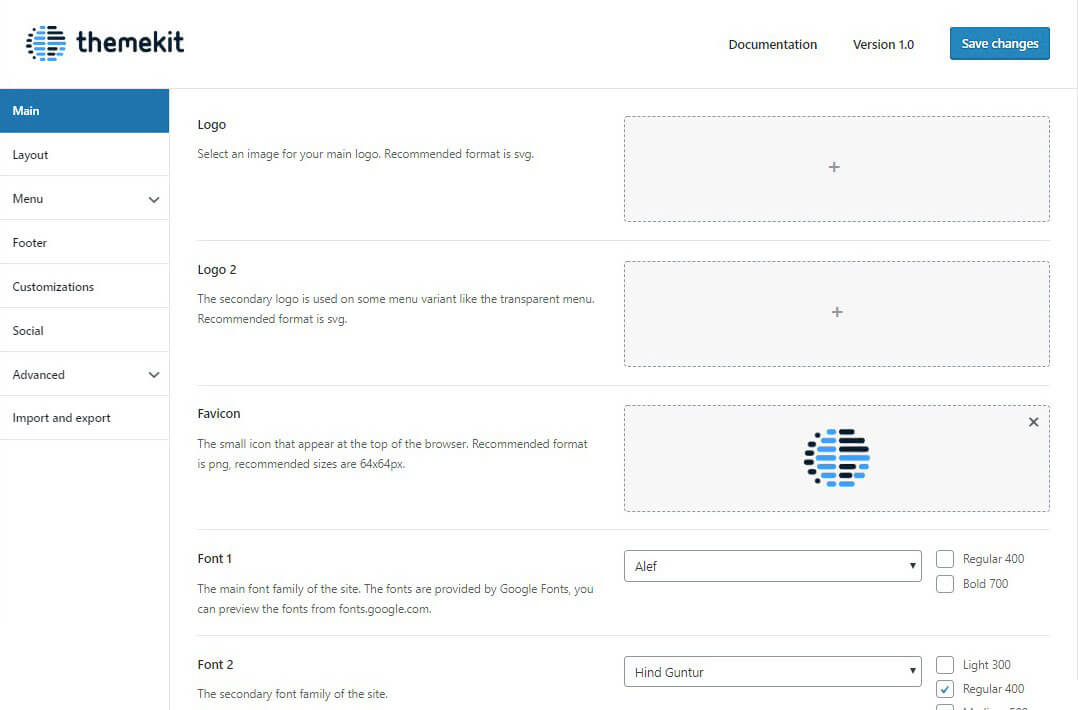
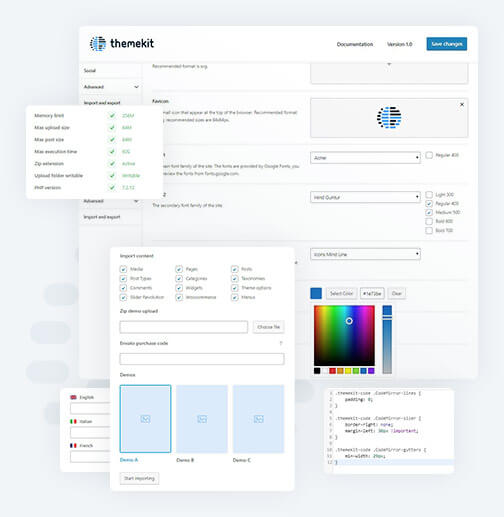
Take a deeper look at the administration area with the screenshots of the real plugin.
Designed for the developer experience
Productivity oriented, minimal configuration, easy and fast usage and installation! Minimum input, maximum output. Don't waste time, Themekit Options is incredible fast to use!
-
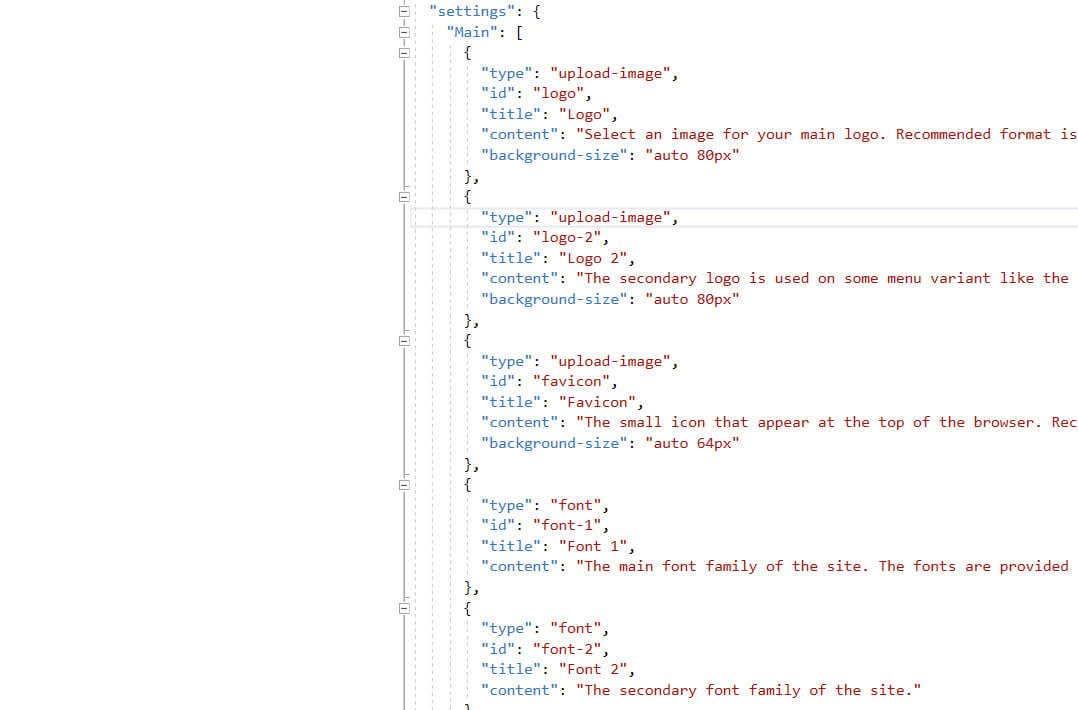
Json based population
Populate the options panel by create a Json array. PHP array option is also available.
-
Automatic saving
The settings are automatically saved via ajax without the need to configure anything.
-
Simple setting reading
One function to read a setting is all you need to get its content. Just provide the setting name.
-
Custom contents
Change the logo. Load a custom css file on admin and custom js, php e css files on front-end.